The Platform is a hub where people come together to do business. Also a super-wallet for your entire financial life.
The Challenge
Capture the magic in 6 months
Our goal for the project was to bring the human-centred design to the product never exist. Also the company was only start-up, given the time to bring up the functionality into reality was only 6 months. Our ambitions were to create a strong foundation that embraced a rapidly evolving business and more diverse user base.
The high level goals were to:
1. Make it fast and easy to use for everyone, everywhere.
2. Give user more control.
3. Create a platform for innovation and deeper engagement.
4. Build a MVP only demo desktop app with mobile authentication support app
Design Methods
UI/UX Research
Interviews & Empathy mapping
Originally the interviews were conducted internally with the core business founder, CEO, CTO, COO and Product manager. With card sorting methodology, I mapped out the most achievable problems found.
Problem here though...
Because the product is under the dev and all confidential context, there is a question user's interview and empathy mapping result is not accurate. We all agreed understood the circumstances and the further correction on UX problems is scheduled after the private beta launch.
Information architecture
Information architecture was conducted and documented on:
1. Confluence - Collect context, documented.
2. individual discussion: Subjected each channel on Slack.
Wireframe
User/App Flows
With the collected requirements from the empathy mapping, sketched / designed the functions flow and its information structure.
Design Sprints
Design sprints were conducted which required planning ahead. The process included the following:
Design thinking / Rapid Design / Prototype development / User testing
To validate the process above I ran the specific design sprints as below.
Product decision
On this development is aiming to build a MVP demo version with mobile authentication app before the Bitcoin SV presentation, company made a decision to:
1. Build a MVP only support demo desktop app.
2. Build an authentication feature only mobile app.
Design System
Built the design system on Adobe XD with shareable assets/components to use in prototype phase.
Prototype
Build prototype
With the company decision, fully functional interactive prototype on both desktop and mobile app was built.
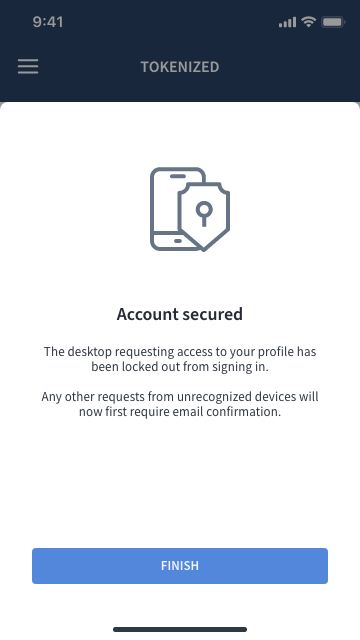
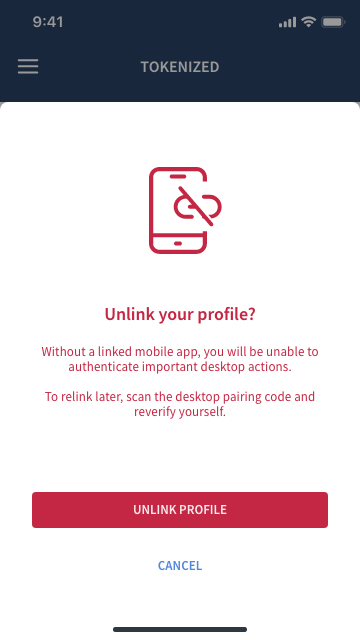
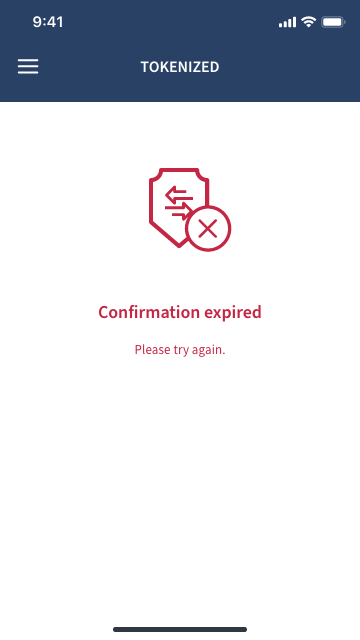
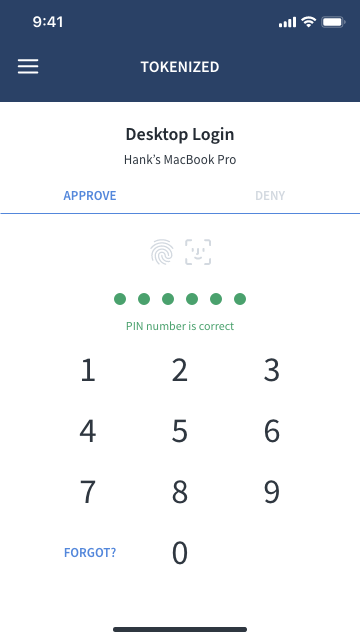
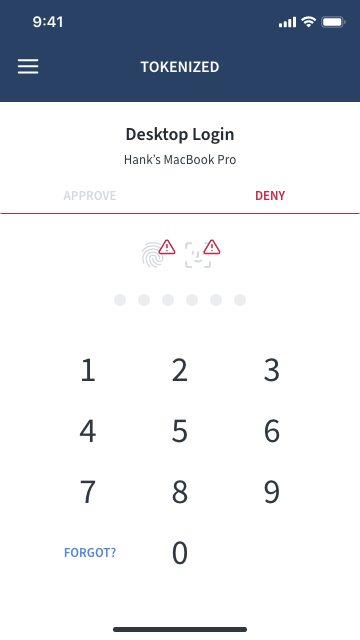
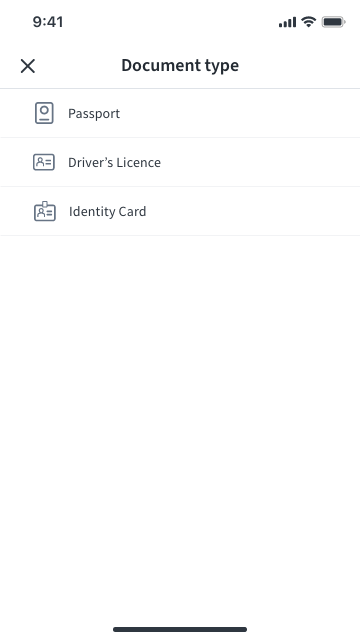
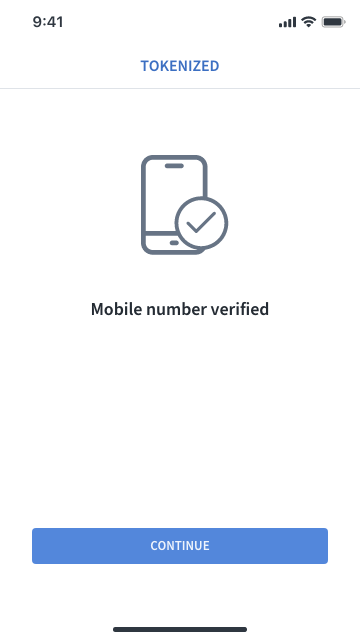
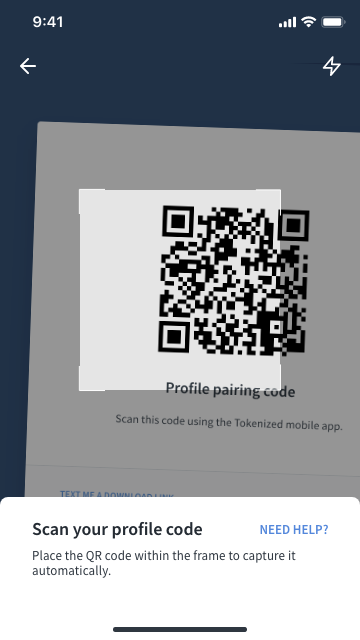
Mobile App
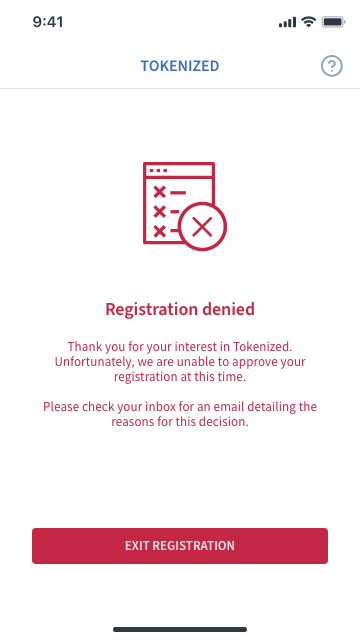
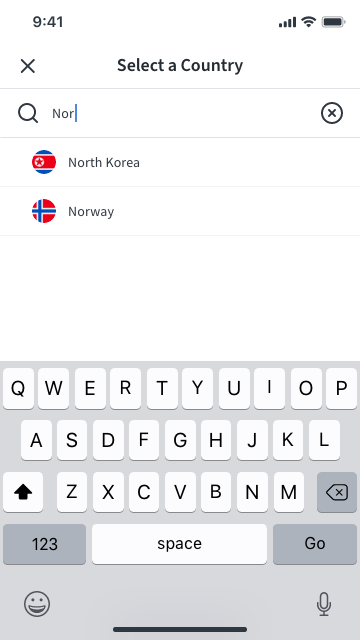
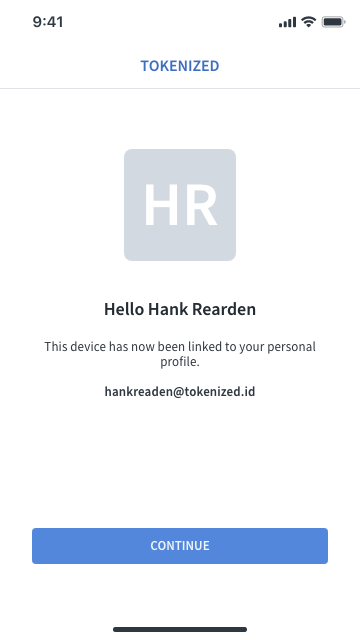
Mobile app - Screen examples











Mobile app - Interactive prototype
With Adobe XD built screens fully interactive for user testing.
Desktop App
Desktop app - Interactive prototype
With Adobe XD built screens fully interactive for user testing.
Desktop App - MVP Demo version
User Testing
Testing
Participants tested the functions / features in XD prototype.
Development
Hand over to Dev team
Shared the interactive document with the development team.
And, what else?
A lot more UI study, UX research required
Reach me out anytime, I am ready to answer any complex questions!
0411 713 626 / imagehubs@gmail.com
Young Kim
